ChatGPTとブログを作りあげてみた
2025年3月12日 • じゅげむ

技術スタック
Next.js 15
Typescript
microCMS
戦略
ブログを作っていくにあたってどう進めればうまくいきそうかなというのは考えていました。
それらを以下で説明していきます。
「一つの作業は一つのスレッドで」
小規模なものに限りますが、ChatGPTでのコード生成はこれまで何回か試したことがあります。
その頃の経験で印象に残っているのが一つのスレッドで長いやりとりをしていると古い情報が失われていくということでした。
以前作成したコードが突然不要と判断されたりで削除、変更されてしまい、それを元に戻させようとするとまた別の場所が意図しないものになり...(以下無限ループ)といった状況になったことを覚えています。
なので今回は、一つのスレッドが長くなりすぎないように、「一つの作業は一つのスレッドで」を順守することにしました。
各システム毎にスレッドを分けるのはそうなのですが、実装のみならず、カラーパレットを考えるスレッドもあれば、ページのレイアウトを考えるスレッドもあり、とにかく思いつくものは全てスレッドを分けて用意することにしました。
「最小限の実装を」
再三お伝えしている通り、やる気がすぐになくなってしまうためそれまでにブログの体裁を成している状態にまでは作り上げる必要がありました。
そのため最初はブログに絶対必須なもののみに絞り実装を進めていきました。
この、実装項目の絞り込みに関してもChatGPTと話し合いながら進めていました。

作業手順
- カラーパレットの作成
- ページのレイアウト、HTMLによるモックの作成
- コンポーネントの分け方、実装の優先度付け
- 各コンポーネントの実装
以上を全てChatGPTに任せました。
デザインの作成はGPT-4o、コーディングはo3-mini-highなど使い分けてみましたが、全部o3-mini-highでも良かったのかなと思いました。
良かったこと
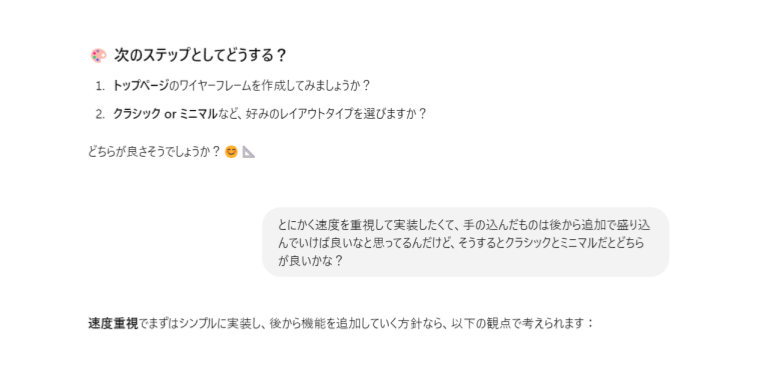
要件を伝えると同時に質問させる
実装して欲しい事柄のみを伝えるとChatGPTはすぐに実装を始めてしまいます。
完成品を実行してみると「ここが期待してたものと違う...」となり修正と生成を繰り返すといったことが当初はありました。
そこで、要件を伝えると同時に実装にどういった情報が必要かを質問させてみることにしました。
実際に返される質問は非常に返答しやすいものであり、思考にリソースが割かれることなく詳細な要件を伝えることが可能となりました。
これはどちらかというとChatGPTの性能を上げるプロンプトというよりかは、自分の中にあるイメージを具体化しやすくするための手法になります。
ぼんやりとしたイメージが具体化されると同時に具体的な要件を伝えることも可能になるので出力も期待に沿ったものとなり、非常に助かりました。
.png)
スレッドと作業の1対1対応が有効に機能した
今回はTypeScriptを用いて実装を行っていたので、別のスレッドで実装したコンポーネントを使わせる際、インターフェースを渡すだけで適切に実装を行っていただくことができました。
まず、スレッドと作業を1対1で対応させるという発想が生まれた経緯について触れておきます。
大人数交えた開発においても、作業を人やチームに振り分けているのだから、同じようなことをChatGPTでも行えるだろうという確信がありました。
ChatGPTのスレッドで部署を構築し、自分はそれを橋渡しする役回りということですね。
実際にどう橋渡しするのかは深く考えていなかったのですが、カプセル化とか責務の分離とかある程度できていれば何とかなるだろうという気持ちでいました。
実際、ある箇所に手を入れたいとなったとき、その作業を担当するスレッド内で完結することがほとんどでした。(あるやらかしを除いて......)
.png)
良くなかったところ
些細な変更もChatGPTを介す必要がある
変数に入れる値の変更やデザインの微調整などもChatGPTを介す必要があるのでまどろっこしさがありました。
また、そうした変更を要求した際、変更して欲しくない箇所にも手を加えられてしまうことも時々発生していました。
「それ以外の箇所には触れないで」といった文言を入れたとしても変更が加えられることもあり、少々リスキーですね。
こうした問題への対処として簡単に思いつくものとしていくつかあります。
- 自分で変更した後、コピペでAIに変更を伝える。
- 変更箇所のみを差分で出力してもらう。
自分は主に上記で対応していました。
AIと共にエディタ上で作業を行っていくClineやCursorといったものもあるようで、これらを用いればエディタとChatGPTを行き来することなく、スムーズに進めることができるのかも...?
スレッドを跨ぐ変更が入ると大変
これはChatGPTが悪いというよりはどう考えても自分が悪い案件です。
記事の内容を表示する実装を行う際、その時microCMSの設定を行う気分ではなかったので後回しにしてどのようなデータがプログラム中を流れるのかを後回しにしていました。
ハードコーディングしたダミーのブログ記事が表示されることを確認してから初めてmicroCMSからデータを拾ってこようとしたのですが、ダミーのブログ記事と実際のブログ記事のオブジェクトの構造は全くもって別物。
あらゆるスレッドを駆け回り修正を施す羽目になりました。
バックエンドに関することは面倒くさがらず必要な時にやっておきましょう。
今後について
ひとまずブログを書くところまでは実現できたので、しばらくはこのブログの拡充をしつつ開発における生成AIの役回りの動向を追っていこうかなと考えています。
とにかく様々な技術について学んでここでアウトプットしていこうかなと考えています。